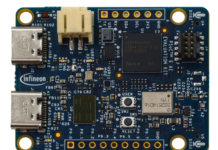
ST recently released TouchGFX 4.16, which brings significant updates to TouchGFX Designer, the PC tool that facilitates the creation of graphical interfaces. This new version is thus highly symbolic because it builds on the past few updates to further improve workflows. At the end of 2019, TouchGFX 4.12 popularized CacheableContainers, thus optimizing the framework for MCUs with fewer resources. In early 2020, the 4.13 version introduced TouchGFX Generator to streamline workflows. Afterward, TouchGFX 4.14 brought quality-of-life improvements and showed how they helped a partner like Bresslergroup. Finally, TouchGFX 4.15 came out with a bang at the end of 2020, with the first Nucleo board housing a 2.2-inch SPI Display. Since our last blog post, TouchGFX Designer added support for new development boards such as the STM32H735G-DK. TouchGFX 4.16 now offers a way to make all the previous updates more accessible.
The industry continues to demand more screens on embedded systems, which creates new challenges for GUI developers. For instance, teams have to settle on a framework early in their development process. However, a framework is just that, and the road from the first line of code to the first pixel on a screen can be treacherous. The video game industry even has a concept to address this issue called the “time-to-triangle”. Put simply, it represents the time it takes for a developer to work on an engine and render the first pixel. Engineers working on a graphical user interface for MCUs have a similar challenge. How can teams reduce the time it takes to display the first pixel and release their product faster? One way TouchGFX addresses this issue is through its widget.
TouchGFX 4.16: Faster Development
More Accessible Widgets
While all GUIs are different, developers do encounter similar challenges from one project to the next. Even if two progress bars from two different interfaces look or behave differently, they still share common traits. It is for this reason that coding from scratch every single UI element would be discouraging. Indeed, developers would rather spend time on making an element unique rather than write boilerplate code. It’s for this reason that the widget feature of TouchGFX Designer is popular among programmers. It provides teams with a customizable element that can jumpstart developments. The new 4.16 version even has a new fussy search feature to help users find a widget quicker. For instance, one can start typing “scroll” in the search field, and the scroll wheel widget appears immediately. Finding widgets thus became far more straightforward.
New Gauge Widget
The recent version of TouchGFX Designers is also bringing a new widget for gauges. The template draws a needle and an arc to help users monitor values. Developers can also change its background, the needle’s orientation, the range of values represented, and more. The demo above shows how programmers can switch between their IDE and TouchGFX Designer for a more fluid workflow. Hence, teams can check the gauge rapidly, tweak it on the fly, and test their code instantaneously. For instance, the video shows how the handleTickEvent() function controls the gauge’s behavior. With very few lines of code, developers can change the range of values and how often the indicator receives an update, among other things. The latter can save a lot of resources in applications that don’t need to renew the value displayed constantly.
TouchGFX 4.16: Better Simulation
Documentation and Optimization
To further assist developers and ensure they can display their first pixel faster, ST updated the TouchGFX Documentation with a new Gauge section, which delves into properties customizable in TouchGFX Designers and offers example code to hasten developments. Additionally, we improved the TouchGFX Simulator. As the name suggests, the tool helps developers simulate their graphical user interface before running it onto their MCU. Among the updates, we released a new series of keyboard shortcuts to streamline workflows. For instance, it is easier to take various screenshots and study animations frame by frame. Similarly, pressing F2 now highlights invalidated areas, meaning the sections of the frame that the system must update. As a result, developers can check if their animations aren’t wasting MCU resources by unnecessarily invalidating assets.
For more information visit ST Blog.